Índice
Todos los que nos dedicamos en el mundillo del diseño web o del marketing digital sabemos que Contact Form 7 es el plugin por excelencia para crear formularios. Tiene una interfaz sencilla, rápida y fácil para poder crear cualquier formulario que deseamos. Ahora bien, si quieres que un mismo formulario de Contact Form 7 envíe a varios destinatarios, la cosa se vuelve complicada si no tenemos los conocimientos necesarios. En otras palabras, puede volverse una auténtica tortura para nosotros.
Y como somos muy majos os vamos a mostrar cómo solucionamos nosotros este problema en unos sencillos pasos.
Cómo enviar un email a varios destinatarios diferentes
A la hora de decidir cómo queremos recibir los formularios de la gente que se registra en nuestra web, tienes dos opciones. La primera, que queramos que el formulario se envíe y le llegue a varias personas a la vez. O bien, que el usuario quiera contactar directamente con un departamento concreto y se le envíe concretamente a ese departamento. Vamos a ver ambos casos por separado, para explicaros las ventajas de cada uno.
Un mismo email a varios destinatarios desde Contact Form 7
Este tipo de envío de tus formularios de Contact Form, son muy cómodos para que cuando un usuario solicite una información y esta solicitud, llegue a varias personas.
Si esta es la opción que deseas, es tan fácil que te llevará solo 2-3 minutos.
Cuando estamos editando nuestro email, siempre hay que poner un correo al cual va a llegar este email. Pero si buscamos que ese mismo email llegue a más de una persona, es tan fácil como añadir esto en la sección de “cabeceras adicionales”.
Así, se mandaría un correo tanto a «[email protected]», como en una copia oculta a «[email protected]».

De esta manera, se puede configurar que el correo desde Contact Form llegue a varios destinatarios a la vez.
Cómo enviar un email a diferentes destinatarios desde Contact Form 7
Ahora bien, si lo que buscamos es que el propio usuario contacte directamente con un departamento, sea él quien decida a quién quiere dirigirse para agilizar el proceso o la información que desea recibir, esta opción te vendrá genial.
Esta alternativa es algo más complicada que la anterior, pero siguiendo los pasos no os costará nada, os lo aseguramos.
Imagina que tenemos el departamento 1 y el departamento 2 y nos gustaría que salga en un desplegable las diferentes opciones a elegir, pero sin que aparezca el email de cada departamento al que se va a enviar el email.
Es decir, si se quiere contactar con el departamento 1 se le mande un email al departamento 1.
Puede parecer muy lioso, pero os aseguramos que no lo es tanto.
Estos son los pasos que debes de seguir para lograrlo:
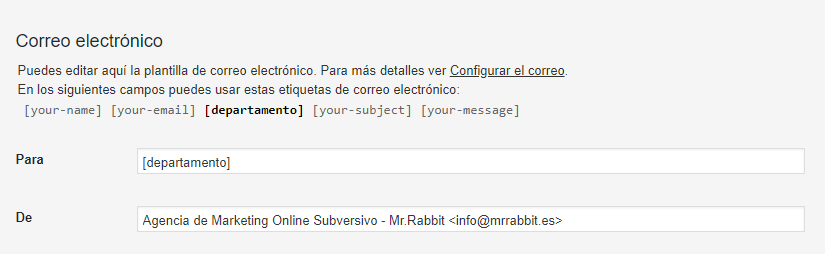
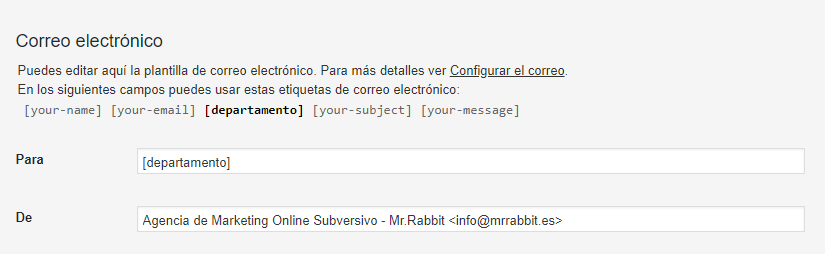
![]() Cuando estemos configurando nuestro email, tenemos que crear un menú desplegable con nuestros departamentos. Pero la magia viene ahora. Vamos a utilizar el “pipe” o » | «. ¿Para qué? Pues bien, este símbolo nos va a ayudar a que Contact Form 7 detecte que nuestra etiqueta del formulario [departamento] debe de mostrar solo la primera parte. Es decir mostrará en el formulario lo que va delante del pipe y no enseñará nuestro correo electrónico.
Cuando estemos configurando nuestro email, tenemos que crear un menú desplegable con nuestros departamentos. Pero la magia viene ahora. Vamos a utilizar el “pipe” o » | «. ¿Para qué? Pues bien, este símbolo nos va a ayudar a que Contact Form 7 detecte que nuestra etiqueta del formulario [departamento] debe de mostrar solo la primera parte. Es decir mostrará en el formulario lo que va delante del pipe y no enseñará nuestro correo electrónico.
Para que te hagas una idea, nosotros lo hemos configurado así:


Ya tendríamos nuestro menú desplegable, ahora vamos a hacer que funcione.
![]()
![]()
![]()
![]()
![]()


![]()
![]()
![]()
![]()
![]()
Ten en cuenta que en nuestro ejemplo nuestra etiqueta es [departamento], si la tuya es [producto-chachi], para que recibas el tipo de producto del que desea saber más y el departamento que lo lleva, sería [raw_producto-chachi].
![]()
![]()
![]()
![]()
![]()
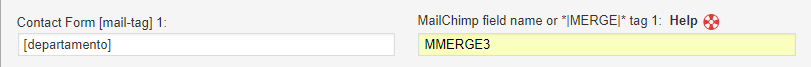
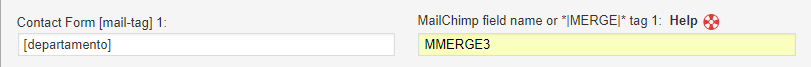
Si lo tienes instalado ya, ve a tu formulario y dirígete a la casilla de Mailchimp. Te pedirá unos datos sobre la API de tu cuenta de Mailchimp y el ID de la lista a la que se añadirán estos datos. Para añadir más datos además de el email y el nombre de tu usuario, debes de ir a «Show advanced settings» >»Use Custom Fields». Aquí podrás añadir los campos que quieras: teléfono, ciudad, país… Así, tan solo debes de añadir el campo de [departamento] y el MMerge correspondiente (CREADO ANTERIORMENTE EN TU LISTA DE MAILCHIMP, CLARO). De esta manera, se queda guardado la segunda parte del pipe pero no del correo. Es decir, quedará registrado que el usuario ha buscado comercial, y no [email protected].


Esto es muy útil para segmentar a tus usuarios en las listas de Mailchimp, según sus intereses o ver en qué están más interesados.
Ahora ya sabéis cómo configurar vuestro Contact Form para tener varios o diferentes destinatarios. ¿Tampoco es tan difícil, a qué no?
Esperamos que os sirva, os ayude a no comeros la cabeza. Y recuerda, si necesitas ayuda con un formulario o con el diseño de tu web, no dudes en ponerte en contacto con nosotros.


Buenos días, he estado bicheando para poder poner dos correos en mi empresa y la verdad me habéis ayudado mucho, ya lo he conseguido y me funciona perfecto. Además se lo puedo instalar a mis clientes
Muy buen aporte
Gracas
Un placer ayudarte. Cualquier duda, no te cortes y nos cuentas
Hola. Me ha servido bastante tu tutorial. ¿Cómo se puede hacer si quiero enviar a varios correos? Gracias.
y si quiero que le llegue una copia del formulario a la persona que lo lleno? cómo puedo hacerlo?
Hola John,
¿Quieres decir que le llegue lo mismo que ha escrito a su correo?
Saludos
Buenas Mr. Rabbit,
Muy buen artículo. Sabrías decirme cómo enviar un mail al administrador y otro al emisor? Es decir, a la misma persona que ha rellenado el formulario y, al hacer esto, ha facilitado su mail
Muchas gracias
Hola, muchas gracias por enviar este tips. Muy útil.
Lo que necesito hacer es un paso más o sea desde el menú desplegable elegir un GRUPO y enviar el formulario a todos aquellos usuarios que pertenecen al GRUPO elegido.
Por ejemplo desde el menú desplegable eligo el Grupo 1 al cual pertenecen los usuarios A-B y C cada uno con su propio correo.
Relleno el formulario, eligo el GRUPO1, envío el formulario y llega a los usuarios A,B y C.
Muchas gracias de antemano.
MR
La solución más sencilla y obvia es poner todos los correos separados por comas en el campo para. Supongo que lo sabrá todo el mundo pero nunca se sabe.