Índice
Hacer capturas de diferentes página web, para nuestro porfolio, para hacer comparativas, o si tenemos que enseñarle a un cliente cómo va quedando una página web antes de entregárselo, tenemos la solución (encima online, gratis y elegante). Nosotros utilizamos (muy a menudo), Screen Guru, sobretodo para mostrar trabajos (nuestros y referencias).
¿Cómo hacer capturas de pantalla de una página web con Screen Guru? 📷
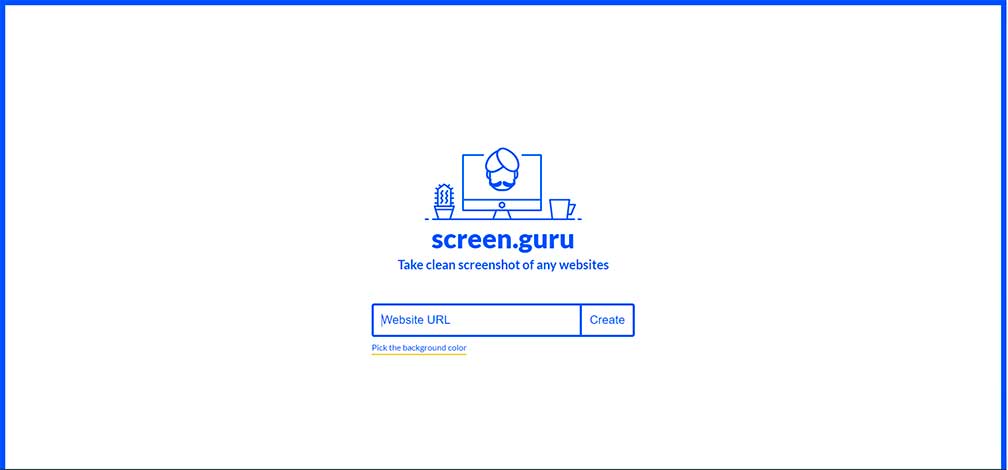
Screen Guru es una plataforma, como hemos dicho antes: online y gratuita, donde podemos crear capturas de pantalla elegantes de cualquier sitio web. Otra ventaja que podemos tener con esta herramienta es que podemos darle un aspecto mucho más profesional que el típico «capturar pantalla» o «recorte de imagen».
La herramienta se encarga de añadir un fondo de pantalla a la captura que hagamos hecho de la página web en cuestión. Es posible modificar los colores para personalizarlo acorde a la marca, al diseño o simplemente porque te guste ese color, así como el poder añadir una sombra.
Ventajas ✔️
![]() Fácil funcionamiento. Es muy sencilla ya que sirve con introducir la URL del sitio web que queremos capturar y darle a Create.
Fácil funcionamiento. Es muy sencilla ya que sirve con introducir la URL del sitio web que queremos capturar y darle a Create.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Contras ❌
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Sin duda es una herramienta que podemos utilizar, aunque tiene alguna limitación que otra y le falta depurarse.