Una de las recomendaciones de muchos plugins y SEOs, es el de tener las imágenes de nuestro sitio web en tamaños muy pequeños para que éste cargue mejor. También influye el formato en el que subamos nuestras imágenes, y de ahí nació Webp.
Como ya os hemos comentado en varios artículos, la velocidad de carga es una característica y uno de los pilares básicos del posicionamiento SEO, y que Google tiene muy en cuenta.
Si contamos con un sitio más pesado que Falete después de una cena de Navidad, la velocidad se resentirá y nuestro rankeo se resentirá. Uno de los recursos que más suelen retardar el tiempo de carga de nuestros sitios son las imágenes, y WEBP es un formato que pesa muy muy poco y además esa compresión no afecta a la calidad de imagen.

¿Qué es el formato WEBP?
Aunque parezca que es un formato nuevo o «semi nuevo», fue en 2010 cuando la empresa ON2 Tech. lanzaron este nuevo formato y lo llamaron webp (weppy).
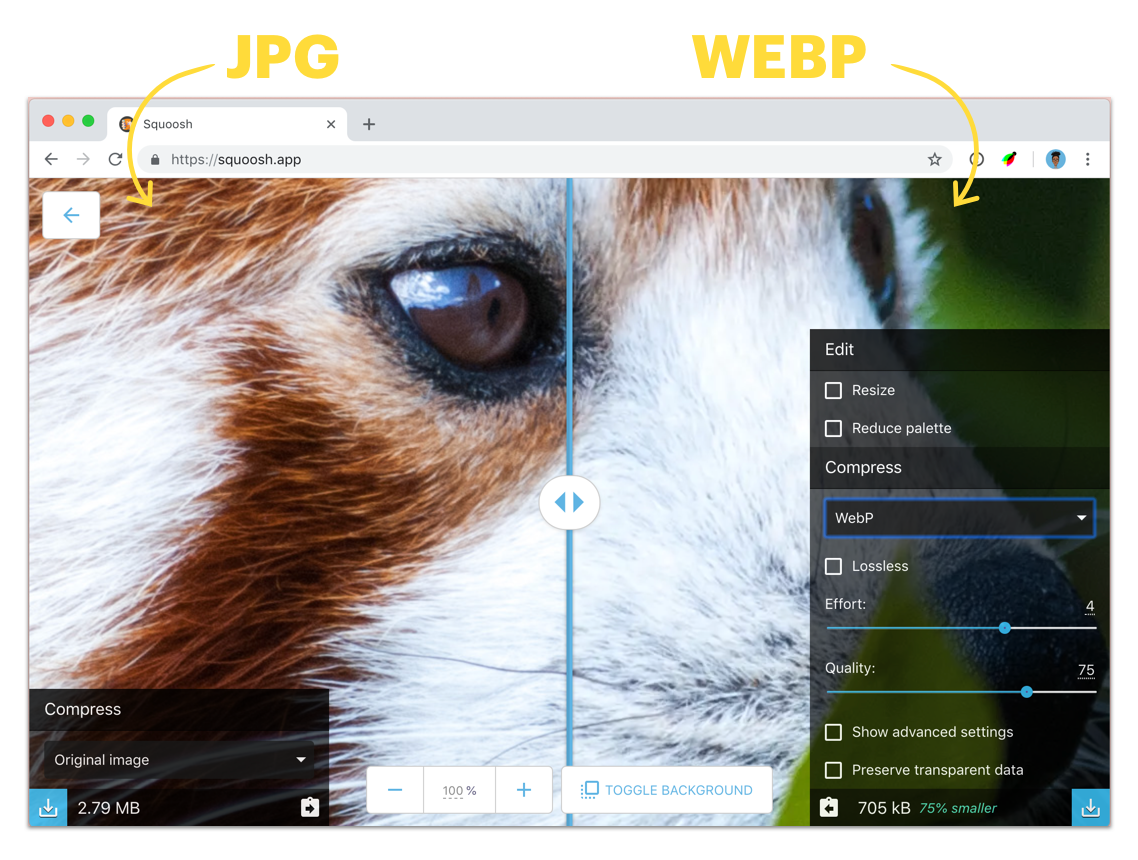
Este formato tiene una serie de características en las que podemos comprimirla con pérdida o sin pérdida, convirtiéndose en el formato ideal a la hora de mostrar imágenes en Internet. Es el formato de imagen más ligero, como los PNG soporta transparencias, también soporta animaciones y se comprime de una forma enorme.
El formato WEBP es el mejor formato de imágenes posible, ya que une lo bueno de los JPG, PNG y GIFs.
Muchos tienen la equivocada creencia de que fue Google quien lo inventó, pero no. Google lo adquirió para mostrarlo en su navegador, Chrome, y ahora ya es compatible con los principales navegadores de Internet. Aunque si usáis Internet Explorer, ¡estáis fatal!
Convertir tus imágenes a WEBP con WordPress
Ahora os vamos a enseñar a convertir tus imágenes a WEBP con WordPress y el plugin Imagify. Es uno de los plugins que más nos gustan de optimización de imágenes y tiene muchísimas opciones, y entre ellas la de convertir nuestros archivos.
Ve al repositorio de plugins de WordPress y búscalo, descárgalo e instálalo. Una vez activado, tendrás que registrarte en la plataforma de Imagify para poder utilizar el plugin. Para ello, ve a Ajustes | Imagify y pulsa el botón «Crear una clave API gratuita». Una vez confirmes tu dirección de correo y definas tu contraseña, podrás acceder a la plataforma.
Para obtener la clave API, debes pulsar sobre tu imagen de avatar en la esquina superior derecha y seleccionar la opción API – INTEGRATION. Ahí nos aparecerá un campo donde pone: Access Token. Copia el texto y vuelve a los ajustes del plugin en nuestro WordPress.
Ahora tienes que pegar ese Token en el campo de API Key de la página de acceso del plugin. Una vez lo finalices, tendremos desbloqueado la configuración de Imagify.
Para convertir nuestras imágenes tenemos que activar las siguientes opciones:
- Crear versiones webp de las imágenes
- Mostrar imágenes en formato webp en el sitio.
Con esto reducirás drásticamente el peso de las imágenes de nuestra web. También hay plugins de optimización de caché y de velocidad, como LiteSpeed, que contienen la opción de convertirla.

Convertir tus imágenes a WEBP Online
Otra forma si no quieres tener otro plugin instalado en tu sitio web, es convertir las imágenes online y subirlas directamente en este formato y con la compresión que necesitemos. Para ello existen muchísimas herramientas online y gratis que te lo hacen al momento.
Elegid la mejor forma y la que se os ajuste mejor, pero no olvides que la velocidad de carga de tu sitio web, es muy importante.
