Como todos los que nos dedicamos al mundo del Posicionamiento SEO sabemos, es una disciplina que cambia constantemente y estamos a la merced de Google y sus cambios, nuevas mejoras del algoritmo, actualizaciones que a veces nos dicen el por qué y otras no…¡Un sin vivir vamos!
Hoy os vamos a contar algo que no ha calado mucho, aunque para mi es realmente importante: Las Core Web Vitals y el SEO. ¿Qué son? ¿Por qué es importante tenerlas en cuenta para nuestro trabajo como SEOs? Vamos a ello.
¿Qué son las Core Web Vitals?
Las Core Web Vitals son una de las actualizaciones de Google que implementó dentro de su algoritmo no hace mucho. En ella se centra en los aspectos que miden la experiencia de usuario o UX (User Experience) de todas las páginas que configuran nuestros sitio web. Son elementos esenciales de la web, si lo traducimos literalmente.
Las páginas que tardan en cargarse tienen porcentajes de rebote mucho más altos.
Si el tiempo de carga de una página aumenta de 1 segundo a 3 segundos, su porcentaje de rebote aumenta un 32 %.
Si el tiempo de carga de una página aumenta de 1 segundo a 6 segundos, su porcentaje de rebote aumenta un 106 %.
Y si lo dice Google, va a la misa de Google y como devotos tenemos que cumplir su Biblia. En su afán de mejorar su algoritmo y mostrar siempre los mejores resultados, ha mejorado esta parte de los cientos de aspectos que miden (quien os diga que Google mide 4 cosillas os miente, mide centenares). Esta actualización no es de las «terribles», de las «asesinas de páginas», ni similar. Simplemente es una mejora para que Google pueda leer mejor y en su caso, diferenciarnos de ese competidor que tiene una usabilidad peor.
Actualizaciones Core Web Vitals
La Velocidad de Carga, ese gran olvidado de nuestro trabajo SEO. O mejor dicho, la velocidad de carga en dispositivos móviles. ¿No la optimizáis mucho no? Venga sed sinceros. Como ya todos sabemos, las búsquedas en dispositivos móviles ya superan a las de escritorio y Google ha decidido (con buen criterio) posicionar las páginas web amigables con este tipo de dispositivos.
Las Core Web Vitals se dividen en tres: Largest Contentful Paint (LCP), First Input Delay (FID) y Cumulative Layout Shift (CLS). Vamos a definir un poco cada una y luego el impacto que tendrán sobre nuestras páginas.
Largest Contentful Paint o LCP

Este aspecto es uno de los que más se intenta de evitar, y es el peso de los elementos de mayor peso. Aquí lo que nos muestra es el archivo que más peso ocupa en la velocidad de carga: imagen, textos en PDF o vídeos suelen ser los más habituales. Lo que mide es el tiempo que hace que ese elemento retrase el tiempo de carga de nuestra web.
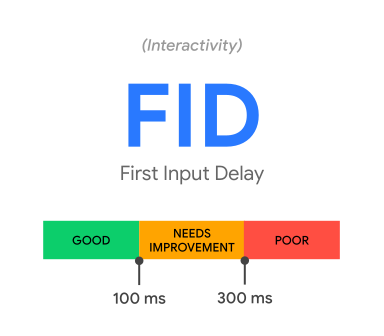
First Input Delay o FID

Aquí se centra en la velocidad nuevamente, pero en términos de interacción. El retardo de la primera entrada (traducción del término) nos dice dicha velocidad que tarda un sitio web en responder a la primera acción (clic o scroll).
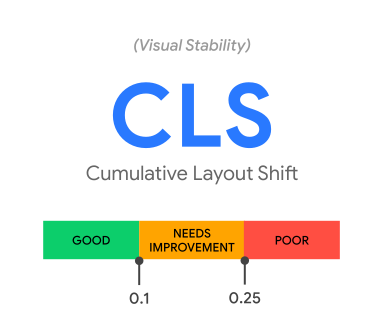
Cumulative Layout Shift o CLS

Es similar al FID en cuanto a mala experiencia de usuario. El CLS o cambio de diseño acumulativo es la estabilidad gráfica de las interfaces de una página de nuestra web (cuanto más estáticas mejor). Debido a las quejas de muchos usuarios de los movimientos bruscos de botones mientras se carga, lo han implementado. ¿Cuántas veces queremos hacer clic en un botón y acabamos abriendo una sección o un anuncio que no queríamos? Este parte intenta evitar eso.
Cómo afectan las Core Web Vitals a las páginas web
Sólo nos va a afectar (negativamente) en caso de tener una página o páginas de baja calidad de experiencia de usuario o UX, sumando a las de baja velocidad de carga o WPO (Web Performance Optimization). En los aspectos positivos podemos tener claro que los artículos o contenido en texto no se verá afectado de forma directa (algo es algo), por lo que las técnicas de redacción y demás estructura quedan como están.

5
5