Siempre, y decimos siempre, cuando iniciamos un proyecto nos hacemos cientos de preguntas. En relación al branding de nuestra empresa, también. Elegir unos colores que vayan acorde a lo que queremos transmitir, un logotipo que sea justo lo que queremos y que nos llame la atención al verlo, y por supuesto, elegir una fuente o tipografía para el Diseño Web o imagen de marca.
Existen muchas formas, y seguro que os habéis tirado horas y horas viendo páginas de tipografías para ver cuál es la que mejor os encaja. Buscar esa fuente que cumpla unos requisitos concretos pero que no sabemos cómo quedará con nuestra imagen o frase.
¿Cómo elegir una fuente o tipografía para mi página web o marca? ✏️
Una de las herramientas que pueden resultar realmente útiles es FontSpark. Es una sencilla herramienta online (página web) en la que podemos descubrir las mejores fuentes (y más utilizadas para nuestros proyectos).

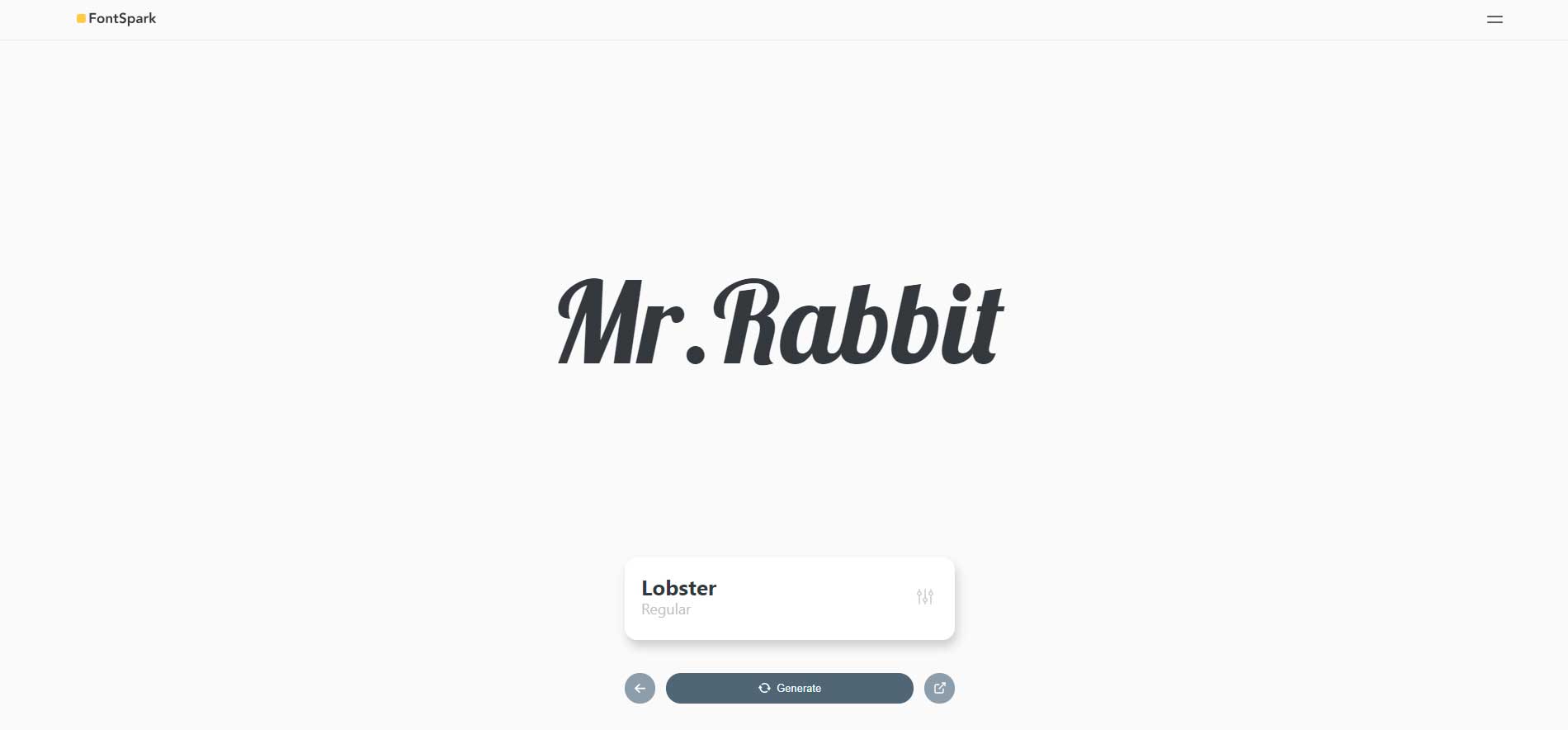
Como veis en la imagen de arriba es tan sencillo e intuitivo como poner lo que queramos, seleccionar las características que queramos que cumplan. Si solo queremos que sean negritas, que muestren fuentes Sans Serif…En vuestras manos queda.
Una vez seleccionado los filtros que queremos, FontSpark nos generará aleatoriamente una serie de fuentes y opciones disponibles a medida que debmos al botón Generate.
Ventajas de utilizar Fontspark
![]() Sencillo
Sencillo
![]() Intuitivo
Intuitivo
![]() Online
Online
![]() Gratis
Gratis
![]() Rápido
Rápido
![]() Modo nocturno
Modo nocturno
![]() Puedes descargar la tipografía elegida con un simple clic. Nos llevará a plataformas como Google o Adobe Fonts.
Puedes descargar la tipografía elegida con un simple clic. Nos llevará a plataformas como Google o Adobe Fonts.
Os recomendamos desde Mr.Rabbit que utilicéis esta herramienta tan completa y sencilla, ya que os ahorrará muchísimo tiempo a la hora de buscar una tipografía que encaje con los criterios de búsqueda que tengáis.